搭建网站的一般流程,大概是这样的。
①策划阶段(确定需求)
②交互设计(完善功能点)
③视觉设计(实锤网页最终效果)
④前端制作(编码重构)
⑤后端制作(优化数据)
⑥测试上线(封装到CMS中)
⑦维护运营(添加内容或推广)
①策划阶段
我在准备制作这个网站时,其核心就是以“平面设计自学者的福音”为宗旨,希望解决初学者自学平面设计时需要的资源难题。所以就策划了职业路径、设计教程、设计书籍几个主要栏目,这是学习平面设计补给知识最为迫切的三个需求。以及学习日记栏目,可以用来写写自己的学习心得,满足自己的同时,帮助他人。

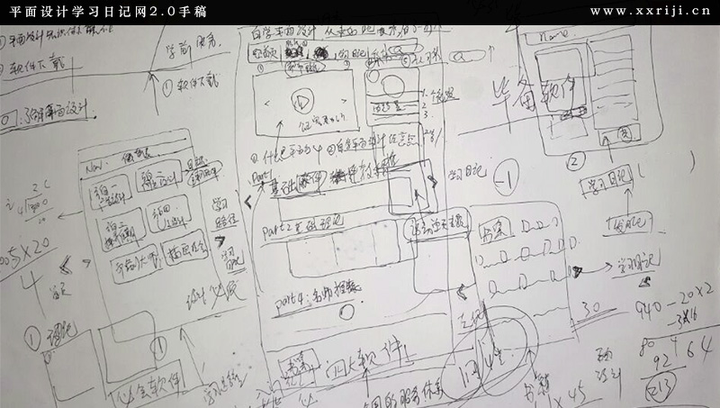
用A4纸记下网站的大体框架。
②交互设计
网站的交互设计,整体结构相对简洁明了,层级结构最多三级。没有什么华丽的特效,但是唯一定要确保:鼠标滑过时一定要有明确的反馈,以告诉读者你正在经历什么。
设计书籍栏目
③视觉设计阶段——这是由网页设计师为主导的环节。
【A色彩】
我在设计这个网站时,主题色选用了纯度和亮度都比较高的蓝色(#0f88eb),希望用蓝色寓意设计知识的理性,同时蓝色也是我个人比较喜欢的色彩,所以选用了它作为主色调。

另外,平面设计学习日记网的其他标准色,是在主题色的基础上,通过降低明度、饱和度得到的,分别运用在hover色块、阴影、线框色等场景。
【B字体】
全局字体选用的是最常见的微软雅黑(备选:宋体),因为大家电脑都有,选用这两款字体不会出太大差错。
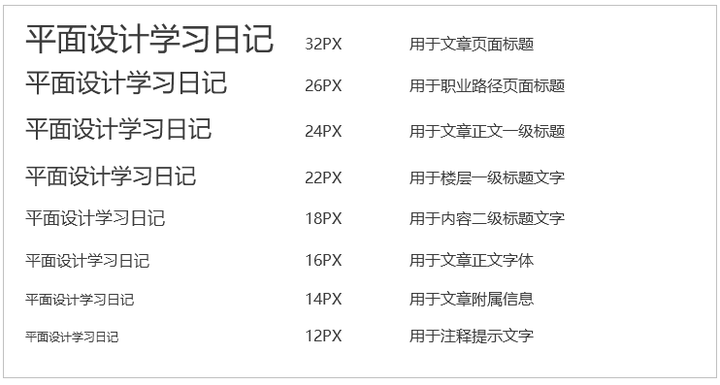
*{font: 16px/1.5 Microsoft YaHei,宋体;} 不同字号的预设,主要用以拉开页面的层级结构。字重有Blod、normal、light三种状态,在加上色彩的变化,就可以制作出很多种对比变化来,并足够用来表达页面内容的主次关系。

字号预设
【C完善设计稿】
在确定了色彩、字体的规范后,接下来最重要的就是,沿用这样的规范重复执行下去。并逐步细化到字体的行间距(line-height)、字间距(letter-spacing)的调整上。期间有不妥的预设可以适当修改,但是类似的页面之间一定要有相同的规范,确保视觉的统一。

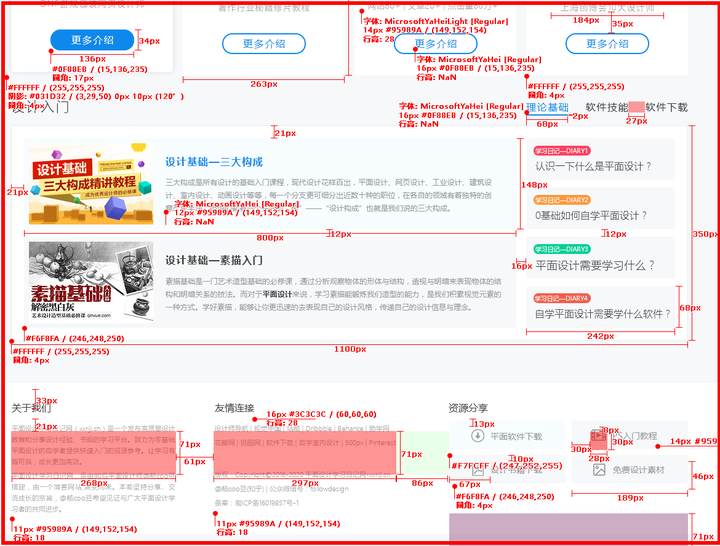
完善后的设计标注稿。
将所有页面设计完毕过后,按照类似上面的方式标注好,交给工程师用以前端重构制作。如果你想要工程师99.9%的还原你的设计稿,那么你标注得越细致越好。